类别:
linux
作者:
sunshine / 2013-1-30 18:16 Wednesday
如果不先对Nginx和Node.js的底层传输机制有所了解,并进行针对性优化,可能对两者再细致的调优也会徒劳无功。一般情况下,Nginx通过TCP socket来连接客户端与上游应用。
在搭建高吞吐量web应用这个议题上,NginX和Node.js可谓是天生一对。他们都是基于事件驱动模型而设计,可以轻易突破
Apache等传统web服务器的C10K瓶颈。预设的配置已经可以获得很高的并发,不过,要是大家想在廉价硬件上做到每秒数千以上的请求,还是有一些工
作要做的。
这篇文章假定读者们使用NginX的HttpProxyModule来为上游的node.js服务器充当反向代理。我们将介绍Ubuntu
10.04以上系统sysctl的调优,以及node.js应用与...
阅读全文>>
类别:
windows
作者:
sunshine / 2013-1-18 18:16 Friday
Windows8激活工具 永久激活 (适合win8专业版和企业版)
阅读全文>>
类别:
windows
作者:
sunshine / 2013-1-7 22:10 Monday
该死的360.给我找事。
今天一个客户的机器上不去网了。问起原因是360提示优化,让后优化计算机,完了重启,网了没有了。(注:客户使用的ADSL上网)
解决办法:问问度娘。方法如下。
方法 一、
单击“开始”——在搜索程序和文件编辑框中输入“cmd”并回车,在打开的窗口中依次输入下面两行代码:
netsh winsock reset catalog(输入后回车)
netsh int ip reset reset.log hit(输入后回车)
完成后重启。
阅读全文>>
类别:
代码
作者:
sunshine / 2012-12-11 01:02 Tuesday
1. 关键字, 例如: background-position: top right;
优点: 直观, 可用性高, 各浏览器中表现一致.
缺点: 缺少间隔尺寸. 三个垂直的 (top, center, bottom) 和三个水平的 (left, center, right) 只能为你组合出最多 9 个位置. 不存在其他混式的组合. 并且很难像其他两种数值定位方法一样使用算数进行控制.
2. 像素, 例如: background-position: 0px 0px;
优点: 概念容易被理解, 只要知道如何测量容器左上角和图片左上角之间的距离, 就能准确地推测出图片显示的位置. 像素还能够精确的用数学来控制定位.
缺点: 你必须知道确实的值.
原理, 如图. 其实就是图...
阅读全文>>
类别:
杂七杂八
作者:
sunshine / 2012-12-1 19:17 Saturday
有不少驴友由于对户外各种品牌及其定位不甚了解,在选购装备时往往无所适从,不知如何判断,现转载一位驴友关于各种品牌的介绍,希望对大家有所帮助。
1、ARC`TERYX 始祖鸟――不论从笔划也好,还是从品牌来看,它都应该排在第一。始祖鸟一向采用最好的材料、最好的生产工艺来做,有人说它是生产作品,而不是生产货品的。目前只做背包和服装,都能算是顶尖产品。
2、AKU――意大利的户外鞋品牌,品质出色。属于中档偏上的档次。
3、AIGLE――法国品牌,主流产品以户外休闲服装类为主,掺入了很多时尚元素,多走商场。具有一定的功能服装,比较好看,目前是李宁的动向公司代理,主要渠道为商场;
4、ACME―― 中国销量极大的普及型背包品牌。公司高层从BP分...
阅读全文>>
类别:
linux
作者:
sunshine / 2012-11-23 23:05 Friday
Windows下的用户可以使用antiArp防火墙,基本上能解决问题,可是喜欢linux的兄弟姐妹们怎么办呢,我今天就遇到这个档子烦心事。
我用的是fedora core 6,我先把几个镜像文件挂上,用关键字arp一搜,就搜到了arptables,和arpwatcher
首先是arpwatcher了,它好像只能监控本机ip/arp地址的改变之类的,好像不能防止arp攻击。
再一看arptables,立马想到了iptables,装上一看,果然,命令行都一模一样。
可是问题来了,保持本机不受arp攻击很简单(用静态ar...
阅读全文>>
类别:
杂七杂八
作者:
sunshine / 2012-11-8 16:56 Thursday
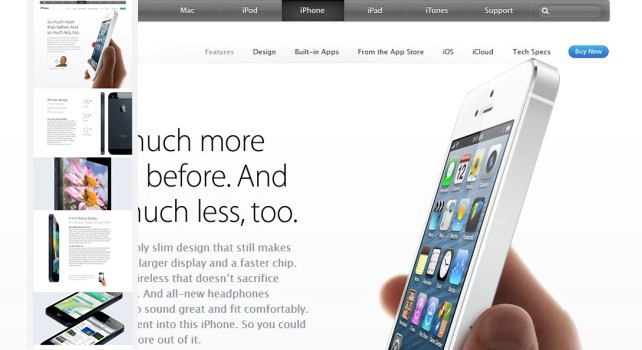
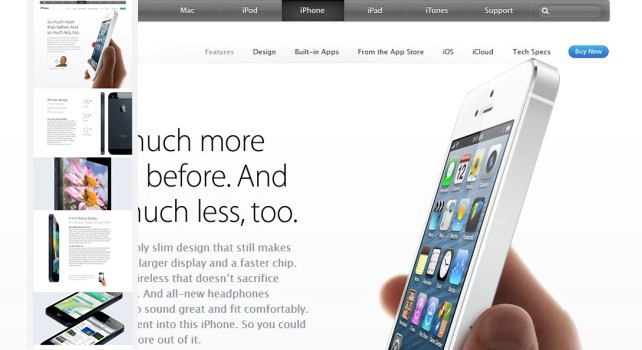
人靠衣装,公司靠包装,Web必须得大大方方。要是公司网页代表不了自身形象,千万不能怪客户的肤浅和先入为主,怪就得怪自家网站的设计太落伍和守旧。
想知道那些人见人爱、舒心夺目的Web设计是怎样的吗?为此,我们从过去几年目睹的网站中总结分析出了一些当下网页流行的设计元素。当然,这个并非是什么终极榜单;但是,我们预测,在往后的日子,里面提及到的Web设计流行趋势依然会“大行其道”。
具体包括了单页网站、用图片做背景、实心砌块、超大号图像、越简单越好、响应式网页设计、视差滚动成动(荐)和注重字体排印等八大趋势。

流行趋势1:单页网站
说到一个页面里有长长的好几屏内容,设计人员曾经对此反感不已,但是用户却早已习惯这种方式。在用户的潜意识当中,他们会习惯性地滚动鼠标下拉,以获取...
阅读全文>>