timeout=prompt("Set timeout (Second):");
count=0
current=location.href;
if(timeout>0)
setTimeout('reload()',1000*timeout);
else
location.replace(current);
function reload(){
setTimeout('reload()',1000*timeout);
count++;
console.log('每('+timeout+')秒自动刷新,刷新次数:'+count);
fr4me='<frameset cols=\'*\'>\...
类别《代码》下的文章:
后台也是获取不到数据导致界面一度尴尬。
先用getUserProfile获取 userInfo用户对象信息,在用wx.getUserInfo 获取encryptedData和iv 至此后面的登录流程不变只是提交数据的时候多提交一个userInfo信息到后台
小程序支持库最少升到2.10.4
相关文件
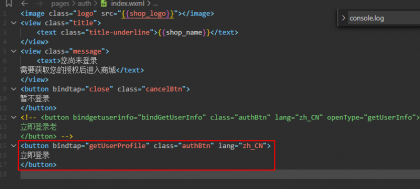
小程序路径pages/auth/index.wxml 立即登录按钮需要修改
<image class='logo' src='{{shop_logo}}'></image>
<view class='title'><text class='title-underline'>{{shop_name}}</text></view>
<view class='message'><text>您尚未登录需要获取您的授权后进入商城</text></view><button bindtap='close'
class='cancelBtn'>暂不登录</button>
<button bindtap='bindGetUserInfobu' class='authBtn' >立即登录</button>小程序路径pages/auth/index.js 多加了一个方法bindGetUserInfobu() 然后获取到userInfo用户对象信息在用wx.getUserInfo 把对象结构拼装一下,这样基本没有太多改动
注意:小程序端如果想保存成图片,需要用画布,但是如果想把图片放在画布上,真机上需要先把图片保存到本地。使用缓存文件!!!!!
小程序端:
.js
import util from '../../../utils/util'
var image = require('../../../utils/util.js');
const app = getApp();
Page({
data: {
allthing: app.globalData,
},
onLoad: function (options) {
var that = this;
var imageSize = image.ima...
鄙人在给以为朋友做商城前段时偶然件发现一个问题.表单中的type="number"有个上下的箭头,感觉非常的不爽,尝试了多种办法,终于找到合适办法解决这个问题了..嘿嘿^.^ !
在chrome下:
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
}
Firefox下:
input[type="number"]{-moz-appearance:textfield;}
第二种方案:
将type="number"...
kindeditor官方提供的是没有限制上传图片的宽度和高度的,你可以修改upload_json.php文件,添加这一句正则匹配,这样的话就不需要在前台限制图片大小引起由于图片过大引起的页面错乱等问题
//原文件名
$file_name = $_FILES['imgFile']['name'];
//服务器上临时...
在安装Ecshop的时候,遇到两个问题:
1.Strict Standards: Non-static method cls_image::gd_version() should not be called statically in D:\X\www\ecshop\install\includes\lib_installer.php on line 31
解决:找到install/includes/lib_installer.php中的第31行 return cls_image::gd_version();然后在找到include/cls_image.php中的678行,发现gd_ve...
1:line 300 :
原语句:
return preg_replace("/{([^\}\{\n]*)}/e", "\$this->select('\\1');", $source);
修改为:
return preg_replace_callback("/{([^\}\{\n]*)}/", function($r) { return $this->select($r[1]); }, $source);
2:line 495:
...
Ecshop添加添加新的商品相册图后,该图片就会置于商品相册的最后一个,于是前台显示放大图就会于相册第一张不同。原因是代码里面没有排序。
解决方法1:
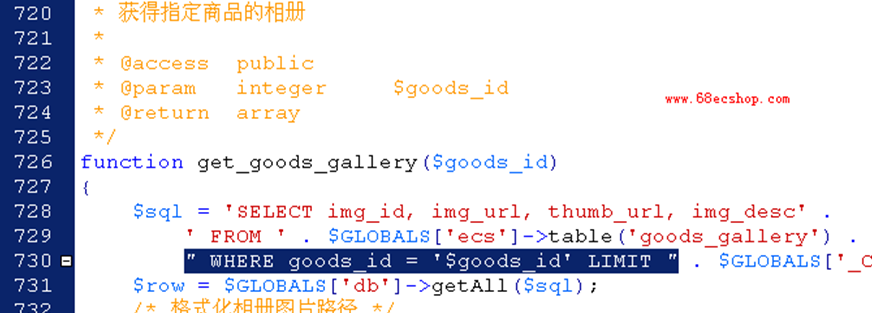
找到include/lib_goods.php文件中“获得指定商品的相册”的get_goods_gallery函数,查找代码如下:
" WHERE goods_id = '$goods_id' LIMIT "
大概在代码730行,如图所示

更改为:
" WHERE goods_id = '$goods_id' ORDER BY img_id ASC LIMIT "
解决方法2: 增加可自定义排序功能 。步骤如下:
一, 执行sql: