目录
SAN (计算与存储分离,节点无自己的文件系统,文件系统在服务器)
DAS (硬盘,U 盘)
DAS 指 Direct Attached Storage(直连附加存储),直接到计算机主板总线,识别为一个块设备,例如硬盘,U 盘等,这种很难做到共享。
SAN (计算与存储分离,节点无自己的文件系统,文件系统在服务器)
SAN 指 Storage Area Network,SAN是通过光纤交换机连接存储阵列和服务器,建立专用数据存储的存储私网。
特点:
将计算与存储分离,通过F...
目录
SAN (计算与存储分离,节点无自己的文件系统,文件系统在服务器)
DAS 指 Direct Attached Storage(直连附加存储),直接到计算机主板总线,识别为一个块设备,例如硬盘,U 盘等,这种很难做到共享。
SAN 指 Storage Area Network,SAN是通过光纤交换机连接存储阵列和服务器,建立专用数据存储的存储私网。
特点:
将计算与存储分离,通过F...
鄙人在给以为朋友做商城前段时偶然件发现一个问题.表单中的type="number"有个上下的箭头,感觉非常的不爽,尝试了多种办法,终于找到合适办法解决这个问题了..嘿嘿^.^ !
在chrome下:
input::-webkit-outer-spin-button,
input::-webkit-inner-spin-button{
-webkit-appearance: none !important;
margin: 0;
}
Firefox下:
input[type="number"]{-moz-appearance:textfield;}
第二种方案:
将type="number"...
centos7+nginx1.6.2+php5.6.2+mysql5.6.20的系统环境的搭建我就不介绍啦。
php需要的模块。
php-fileinfo
php-zip
php-mysql
php-zip
php-curl
php-iconv
php-pdo
php-intl
php-gd
php-xml参考地址:http://pclinuxoshelp.com/index.php/Owncloud,_installation_and_setup使用了织梦官方企业复古模板中首页5张大图不能显示而且报错
Error sql: select * from dede_flash where ischeck=2 order by sortrank asc limit 0,5
我打开主页模板发现是SQL调用数据库里的"#@__flash"表来实现的,但是dede数据库中压根没有这个表,
所以这里改成了调用文章标签的模式,调用文章的f标签,即幻灯。
更改方法:找到主页模板index.htm.
找到该段源代码
<!-- /header -->
<div class="w960 center clear mt1">
...
1.服务器自身系统安全:
使用最新的操作系统,或者最新的稳定版(比如Ubuntu的LTS),定期打好更新,系统权限合理划分,重要文件做权限安全保护。
比如:
# chattr +i /etc/passwd
# chattr +i /etc/group
# chattr +i /etc/shadow
# chattr +i /etc/gshadow
# chattr +i /etc/ssh/sshd_config
使用DenyHost程序防止SSH被暴力攻击,具体方法见站外文章:http://www.myhack58.com/Article/48/66/2011/28833.htm
2.Web服务器和PHP的安全规则:
首先根据需求更新Web服务器和PHP,在网站程序目录中严格定...
现今,无论是移动设备还是平板电脑亦或是PC屏幕,都有着各异的屏幕大小,若是针对每个屏幕大小单独设计一个解决方案会显得如此的繁琐和笨拙。响应式Web设计的概念就是可以让网页根据用户的使用环境进行自动调整
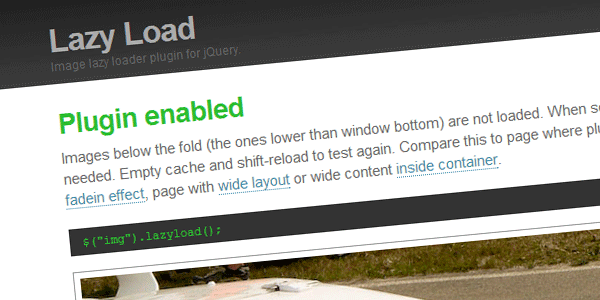
Lazy Load 是一个用 JavaScript 编写的 jQuery 插件. 它可以延迟加载长页面中的图片. 在浏览器可视区域外的图片不会被载入, 直到用户将页面滚动到它们所在的位置. 这与图片预加载的处理方式正好是相反的.
在包含很多大图片长页面中延迟加载图片可以加快页面加载速度. 浏览器将会在加载可见图片之后即进入就绪状态. 在某些情况下还可以帮助降低服务器负担.

Lazy Load 灵感来自 Matt Mlinac 制作的 YUI ImageLoader 工具箱. 这是演示页面.
人靠衣装,公司靠包装,Web必须得大大方方。要是公司网页代表不了自身形象,千万不能怪客户的肤浅和先入为主,怪就得怪自家网站的设计太落伍和守旧。
想知道那些人见人爱、舒心夺目的Web设计是怎样的吗?为此,我们从过去几年目睹的网站中总结分析出了一些当下网页流行的设计元素。当然,这个并非是什么终极榜单;但是,我们预测,在往后的日子,里面提及到的Web设计流行趋势依然会“大行其道”。
具体包括了单页网站、用图片做背景、实心砌块、超大号图像、越简单越好、响应式网页设计、视差滚动成动(荐)和注重字体排印等八大趋势。

流行趋势1:单页网站
说到一个页面里有长长的好几屏内容,设计人员曾经对此反感不已,但是用户却早已习惯这种方式。在用户的潜意识当中,他们会习惯性地滚动鼠标下拉,以获取...