
人靠衣装,公司靠包装,Web必须得大大方方。要是公司网页代表不了自身形象,千万不能怪客户的肤浅和先入为主,怪就得怪自家网站的设计太落伍和守旧。
想知道那些人见人爱、舒心夺目的Web设计是怎样的吗?为此,我们从过去几年目睹的网站中总结分析出了一些当下网页流行的设计元素。当然,这个并非是什么终极榜单;但是,我们预测,在往后的日子,里面提及到的Web设计流行趋势依然会“大行其道”。
具体包括了单页网站、用图片做背景、实心砌块、超大号图像、越简单越好、响应式网页设计、视差滚动成动(荐)和注重字体排印等八大趋势。

流行趋势1:单页网站
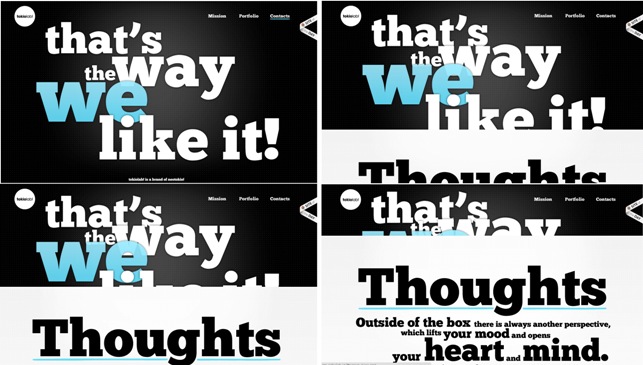
说到一个页面里有长长的好几屏内容,设计人员曾经对此反感不已,但是用户却早已习惯这种方式。在用户的潜意识当中,他们会习惯性地滚动鼠标下拉,以获取更多的资讯和信息。如果硬是把内容拆分成几个页面,恐怕还真不利于用户查找想要信息呢。
为此,“单页网站”的就应运而生了。一些相当有名和成功的公司——包括Apple公司——都用了长长的页面来介绍其产品,而且还大获成功。
采用“单页网站”设计的时候,一屏与另一屏之间,最好用颜色相近和谐但又能区分界线的不同背景轮换。
值得参考的例子:
· http://www.apple.com/iphone/features/

流行趋势2:用图片做背景
第二种流行趋势其实已经早出现了的,就是大幅图片做背景。这种趋势是由时尚品牌和摄影师首先领起的,现在几乎在所有行业中都已蔚然成风,而且还好评如潮。
用图片做背景这种设计方式,能够很好地呈现品牌形象,尤其是当网站是想通过强烈的视觉效果来表达自己的声明时。所以,这种方式经常会出现在时尚品牌、服装品牌和旅游行业等等当中。
值得参考的例子:
· http://alexarts.ru/en/index.html

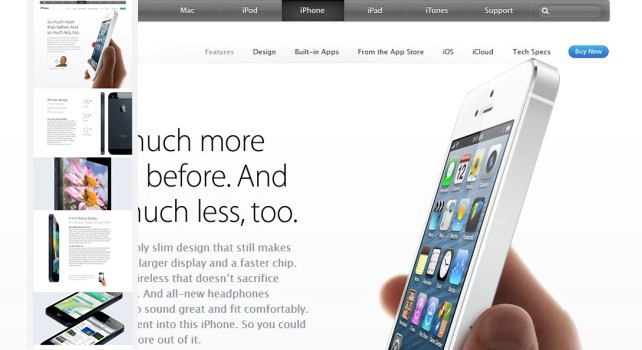
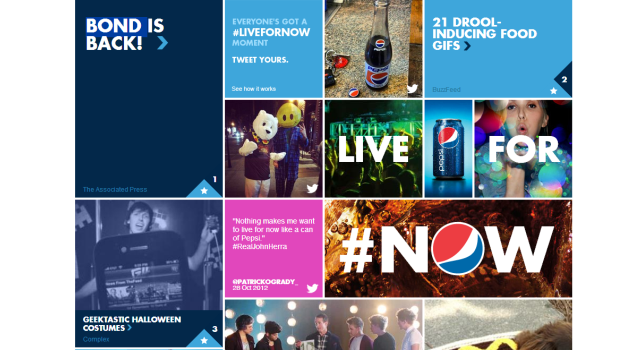
流行趋势3:实心砌块
“实心砌块”这种趋势,顾名思义就是将一系列的单色砖块状的图形,按网格的方式堆砌在一起。同时,在每一块不同颜色的单色块上,都可以承载着文字或图像。
这种设计方式简单明了,所以用户比较受乐。而且,在不同的纯色砖块、有文字或图片的砖块之间,相互形成了强烈的视觉对比,也使用户更有点击砖块探究的欲望。

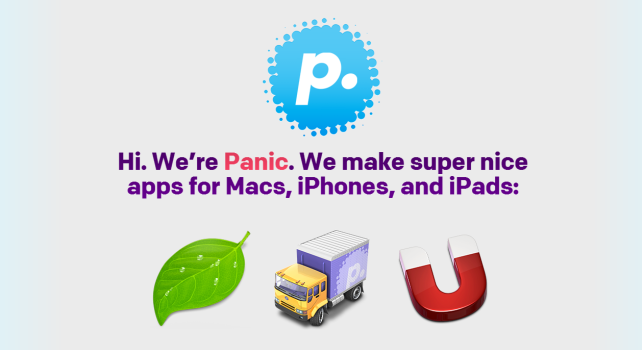
流向趋势4:超大号图像
这种趋势多半跟Mac OS X图标的流行起来有关。程序员要在Mac的应用中推广网站,通常得将自身的品牌设计成“超大号”的样式。久而久之,iOS的程序开发人员都采用了这种“超大号图像”的方式。因而,它也渐渐在现代设计文化占据一席之位了。
· http://www.zennaware.com/cornerstone/index.php

流向趋势5:越简单越好
不断简单化,可谓登上了2012年的设计流行趋势之巅;很多网站都更加注重简洁直观的设计。
极简主义的设计,通过整合或者删除不必要的页面,能够将用户所需的信息更加有效地呈递给他们。极简主义的设计,通常可以用以下的手法到达突出重点的目的:运用大号字体、粗体字体,以及超大号图像等等。

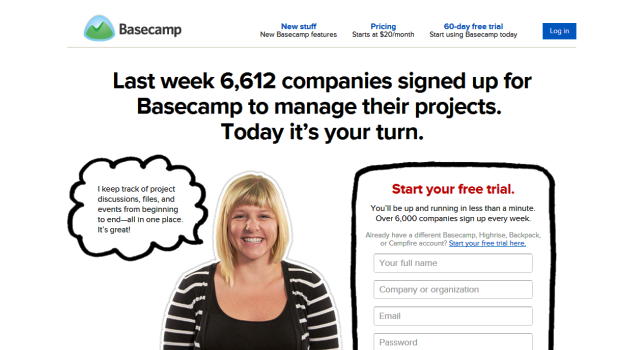
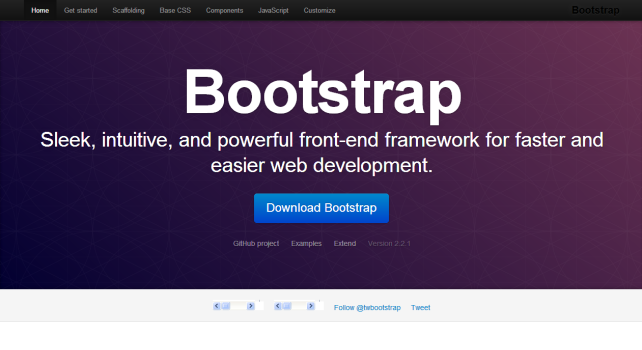
流行趋势6:响应式网页设计
随着手机和平板电脑浏览网页的不断增多,响应式的网页设计变得愈发重要。是否能设计出与不同设备的格式和大小相匹配的页面,这影响很大。要想确保用户无论是用移动设备,还是台式电脑在浏览自身网页时,内容都能够按原本的样子呈现,这就得好好遵循“响应式网页设计”这一趋势了。
值得参考的例子:
· http://twitter.github.com/bootstrap/
· http://www.floridahospital.com/

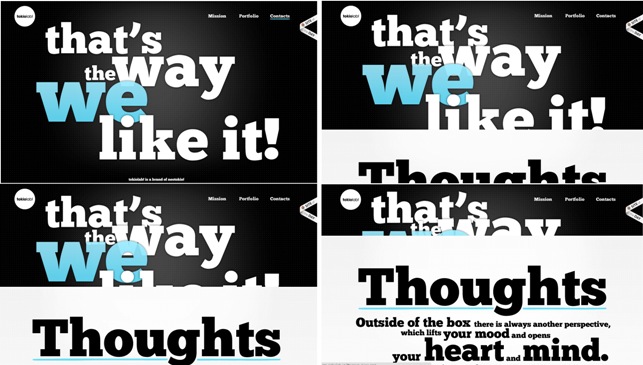
流行趋势7:视差滚动成动
“视差(parallax)”是在当两个或多个相互平行的物体以不同的速度移动的时候形成的。
具体应用在网页设计中,就是“视差滚动(parallax scrolling)”:当滚动鼠标的时候,页面上的不同物体,会根据鼠标的滚动以不同速度发生运动,从而在视觉上形成“动感”的效果。(如果还不好理解,请点击如下的网站,并滚动鼠标进行体验。体验时,建议使用Chrome浏览器。)
随着现在越来越多的浏览器支持“视差”的功能,该趋势可能会大幅抢占市场,打破以往网页内容线性单一的模式。现时,已经有不少美轮美奂的网站应用“视觉滚动”技术了。
相当不错的例子:
· http://benthebodyguard.com/index.php
· http://www.noleath.com/noleath/

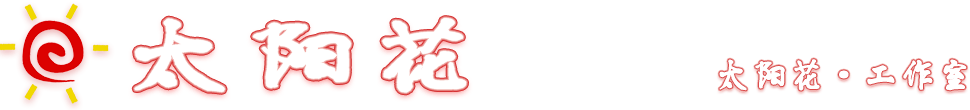
流行趋势8:注重字体排印
设计人员只有为数不多的字体样式可用的日子老早就过去了。现在,诸如Google fonts和Typekit的网页字体库为设计人员提供了几乎数不过来的字体样式。有了它们,设计人员就可以“随心所欲”地施展拳脚,将网页设计得更加吸引人。
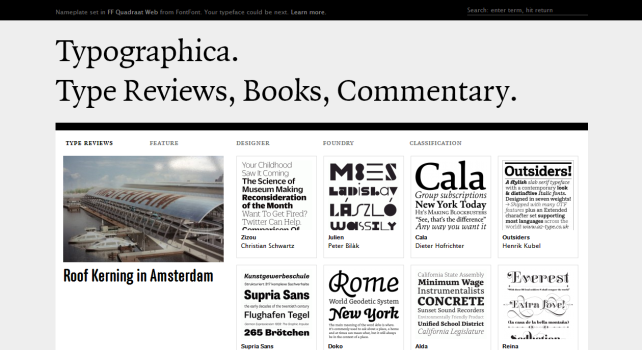
严格来说,字体的选择不算是一种趋势;但是通过匠心独运地布局多种多样的字体来美化网页,已经形成了设计热门方向。诸如Typographica那样的网站,它们几乎仅仅通过字体就将网站设计得令人赏心悦目了。
值得参考的网站有:
上述就是我们精心筛选出来的Web设计流行趋势,相信这些趋势在未来几年都不会显得过时的,希望读者自己能够从中择而用之吧。(编译@靓清)
英文原文:http://weavora.com/blog/2012/10/21/web-design-trends-we-love/
版权所有:《太阳花工作室》 => 《一定要知道的Web设计八个流行趋势》
本文地址:http://bg.artuion.com/杂七杂八/205.html
除非注明,文章均为 《太阳花工作室》 原创,欢迎转载!转载请注明本文地址,谢谢。