timeout=prompt("Set timeout (Second):");
count=0
current=location.href;
if(timeout>0)
setTimeout('reload()',1000*timeout);
else
location.replace(current);
function reload(){
setTimeout('reload()',1000*timeout);
count++;
console.log('每('+timeout+')秒自动刷新,刷新次数:'+count);
fr4me='<frameset cols=\'*\'>\...
友情提示:
标签《js》下的文章:
调整后4月13日之后发布的小程序wx.getUserInfo的接口都将失效,因此导致小程序的登录会出现灰色头像和微信用户
后台也是获取不到数据导致界面一度尴尬。
先用getUserProfile获取 userInfo用户对象信息,在用wx.getUserInfo 获取encryptedData和iv 至此后面的登录流程不变只是提交数据的时候多提交一个userInfo信息到后台
小程序支持库最少升到2.10.4
相关文件
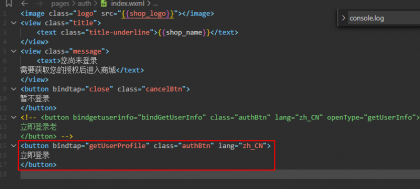
小程序路径pages/auth/index.wxml 立即登录按钮需要修改
后台也是获取不到数据导致界面一度尴尬。
先用getUserProfile获取 userInfo用户对象信息,在用wx.getUserInfo 获取encryptedData和iv 至此后面的登录流程不变只是提交数据的时候多提交一个userInfo信息到后台
小程序支持库最少升到2.10.4
相关文件
小程序路径pages/auth/index.wxml 立即登录按钮需要修改
<image class='logo' src='{{shop_logo}}'></image>
<view class='title'><text class='title-underline'>{{shop_name}}</text></view>
<view class='message'><text>您尚未登录需要获取您的授权后进入商城</text></view><button bindtap='close'
class='cancelBtn'>暂不登录</button>
<button bindtap='bindGetUserInfobu' class='authBtn' >立即登录</button>小程序路径pages/auth/index.js 多加了一个方法bindGetUserInfobu() 然后获取到userInfo用户对象信息在用wx.getUserInfo 把对象结构拼装一下,这样基本没有太多改动
kindeditor官方提供的是没有限制上传图片的宽度和高度的,你可以修改upload_json.php文件,添加这一句正则匹配,这样的话就不需要在前台限制图片大小引起由于图片过大引起的页面错乱等问题
//原文件名
$file_name = $_FILES['imgFile']['name'];
//服务器上临时...