官方文档https://developers.weixin.qq.com/community/develop/doc/000cacfa20ce88df04cb468bc52801
人人商城小程序用户授权登录失败,getUserProfile小程序登录接口升级
怎么修改呢?
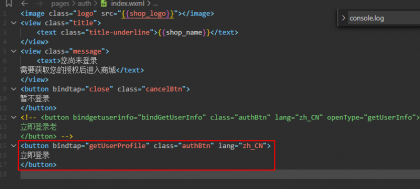
1,修改pages\auth\index.wxml
立即登录按钮改为
<button bindtap="getUserProfile" class="authBtn" lang="zh_CN"> 立即登录 </button>

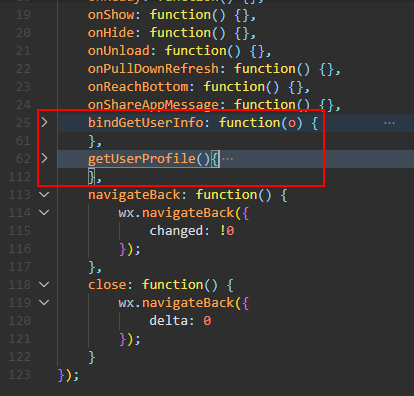
2,修改pages\auth\index.js
第62行添加代码
getUserProfile(){
wx.getUserProfile({
desc: '用于完善会员资料', // 声明获取用户个人信息后的用途,后续会展示在弹窗中,请谨慎填写
success: (res) => {
// console.log("获取用户信息成功", res);
// return;
wx.showLoading({
title: "加载中"
}), wx.login({
success: function(t) {
// console.log(t);
// return;
n.post("wxapp/login", {
code: t.code
}, function(t) {
// console.log(t.openid);
// return;
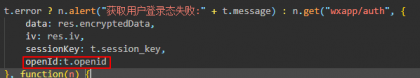
t.error ? n.alert("获取用户登录态失败:" + t.message) : n.get("wxapp/auth", {
data: res.encryptedData,
iv: res.iv,
sessionKey: t.session_key,
openId:t.openid
}, function(n) {
1 == n.isblack && wx.showModal({
title: "无法访问",
content: "您在商城的黑名单中,无权访问!",
success: function(n) {
n.confirm && e.close(), n.cancel && e.close();
}
}), res.userInfo.openid = n.openId, res.userInfo.id = n.id, res.userInfo.uniacid = n.uniacid,
e.setCache("userinfo", res.userInfo), e.setCache("userinfo_openid", res.userInfo.openid),
e.setCache("userinfo_id", n.id), e.getSet(), wx.navigateBack({
changed: !0
});
});
});
},
fail: function() {
n.alert("获取用户信息失败!");
},
complete: function() {
wx.hideLoading();
}
});
},
fail: res => {
// console.log("获取用户信息失败", res)
n.alert("获取用户信息失败!");
}
})
},
如图,位置加上面代码
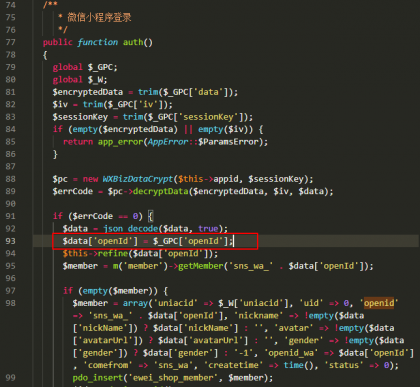
3、修改登录接口文件addons\ewei_shopv2\plugin\app\core\mobile\wxapp.php
由于getUserProfile本身就是不返回openid的,需要openid用login接口
对应上面js的代码就是
接口文件第93行加上代码
$data['openId'] = $_GPC['openId'];
如图
其他不用动。 功能是实现了,不知道有没有其他问题。
参考:
https://zhuanlan.zhihu.com/p/362032946
https://blog.csdn.net/weixin_45483107/article/details/115798042
https://blog.csdn.net/weixin_49295874/article/details/115618856?utm_medium=distribute.pc_relevant.none-task-blog-baidujs_title-1&spm=1001.2101.3001.4242
版权所有:《太阳花工作室》 => 《人人商城小程序 getUserInfo换成getUserProfile(方法一)》
本文地址:http://bg.artuion.com/代码/371.html
除非注明,文章均为 《太阳花工作室》 原创,欢迎转载!转载请注明本文地址,谢谢。