将百度地图插入插入到你的网页中
类别:win_lin_mac
post by sunshine / 2013-7-28 00:51 Sunday
方法/步骤
- 1.进入: http://api.map.baidu.com/lbsapi/creatmap/index.html (创建地图-百度地图API所见即所得工具)
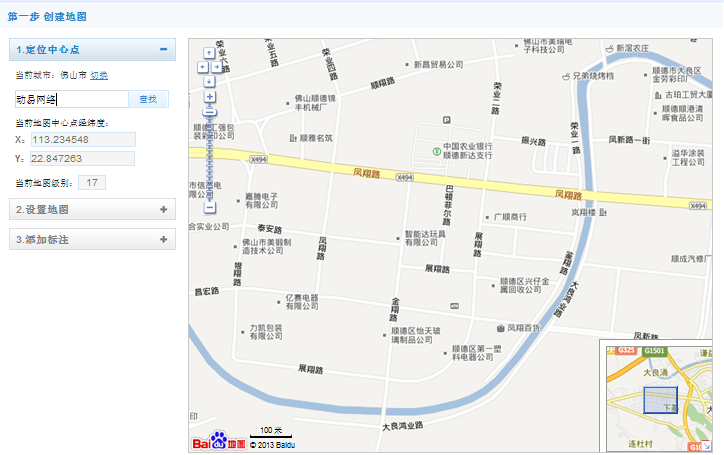
- 切换城市,搜索需标注位置。(如下图:)

- 设置地图:大家可以对网站显示地图的宽高进行设置,其余选项不动。
- 添加标注:点击第一个图标后,在右侧找到自己的位置,单击鼠标左键可定位。标记图标处可更换图标形状,名称和备注填入位置相关信息。(如下图:)

- 完成以上4步后,点获取代码。
- 获取代码如下:(注意:通常我们在网页中只要插入以下代码,小虫标注出来,其余的可不用。)
1.在<head></head>间插入下面代码:这是样式和JS脚本。
<!--引用百度地图API-->
<!--引用百度地图API-->
<!--引用百度地图API-->
<!--引用百度地图API-->
<style type="text/css">
html,body{margin:0;padding:0;}
.iw_poi_title {color:#CC5522;font-size:14px;font-weight:bold;overflow:hidden;padding-right:13px;white-space:nowrap}
.iw_poi_content {font:12px arial,sans-serif;overflow:visible;padding-top:4px;white-space:-moz-pre-wrap;word-wrap:break-word}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?key=&v=1.1&services=true"></script>
2.在<body></body>间需要显示地图的位置放入以下代码:(该代码调用地图)
<!--百度地图容器-->
<div style="width:697px;height:550px;border:#ccc solid 1px;" id="dituContent"></div>
3.以下代码放在页面最底端(其实可放在页面任意位置。)
<script type="text/javascript">
<script type="text/javascript">
//创建和初始化地图函数:
function initMap(){
createMap();//创建地图
setMapEvent();//设置地图事件
addMapControl();//向地图添加控件
addMarker();//向地图中添加marker
}
//创建地图函数:
function createMap(){
var map = new BMap.Map("dituContent");//在百度地图容器中创建一个地图
var point = new BMap.Point(113.235173,22.849669);//定义一个中心点坐标
map.centerAndZoom(point,17);//设定地图的中心点和坐标并将地图显示在地图容器中
window.map = map;//将map变量存储在全局
}
//地图事件设置函数:
function setMapEvent(){
map.enableDragging();//启用地图拖拽事件,默认启用(可不写)
map.enableScrollWheelZoom();//启用地图滚轮放大缩小
map.enableDoubleClickZoom();//启用鼠标双击放大,默认启用(可不写)
map.enableKeyboard();//启用键盘上下左右键移动地图
}
//地图控件添加函数:
function addMapControl(){
//向地图中添加缩放控件
var ctrl_nav = new BMap.NavigationControl({anchor:BMAP_ANCHOR_TOP_LEFT,type:BMAP_NAVIGATION_CONTROL_LARGE});
map.addControl(ctrl_nav);
//向地图中添加缩略图控件
var ctrl_ove = new BMap.OverviewMapControl({anchor:BMAP_ANCHOR_BOTTOM_RIGHT,isOpen:1});
map.addControl(ctrl_ove);
//向地图中添加比例尺控件
var ctrl_sca = new BMap.ScaleControl({anchor:BMAP_ANCHOR_BOTTOM_LEFT});
map.addControl(ctrl_sca);
}
//标注点数组
var markerArr = [{title:"动易网络",content:"广东省佛山市顺德区大良凤翔路41号创意产业园C栋308-317",point:"113.235056|22.849686",isOpen:1,icon:{w:21,h:21,l:0,t:0,x:6,lb:5}}
];
//创建marker
function addMarker(){
for(var i=0;i<markerArr.length;i ){
var json = markerArr[i];
var p0 = json.point.split("|")[0];
var p1 = json.point.split("|")[1];
var point = new BMap.Point(p0,p1);
var iconImg = createIcon(json.icon);
var marker = new BMap.Marker(point,{icon:iconImg});
var iw = createInfoWindow(i);
var label = new BMap.Label(json.title,{"offset":new BMap.Size(json.icon.lb-json.icon.x 10,-20)});
marker.setLabel(label);
map.addOverlay(marker);
label.setStyle({
borderColor:"#808080",
color:"#333",
cursor:"pointer"
});
(function(){
var index = i;
var _iw = createInfoWindow(i);
var _marker = marker;
_marker.addEventListener("click",function(){
this.openInfoWindow(_iw);
});
_iw.addEventListener("open",function(){
_marker.getLabel().hide();
})
_iw.addEventListener("close",function(){
_marker.getLabel().show();
})
label.addEventListener("click",function(){
_marker.openInfoWindow(_iw);
})
if(!!json.isOpen){
label.hide();
_marker.openInfoWindow(_iw);
}
})()
}
}
//创建InfoWindow
function createInfoWindow(i){
var json = markerArr[i];
var iw = new BMap.InfoWindow("<b class='iw_poi_title' title='"
json.title "'>" json.title "</b><div
class='iw_poi_content'>" json.content "</div>");
return iw;
}
//创建一个Icon
function createIcon(json){
var icon = new
BMap.Icon("http://app.baidu.com/map/images/us_mk_icon.png", new
BMap.Size(json.w,json.h),{imageOffset: new
BMap.Size(-json.l,-json.t),infoWindowOffset:new BMap.Size(json.lb
5,1),offset:new BMap.Size(json.x,json.h)})
return icon;
}
initMap();//创建和初始化地图
</script>
版权所有:《太阳花工作室》 => 《将百度地图插入插入到你的网页中》
本文地址:http://bg.artuion.com/win_lin_mac/275.html
除非注明,文章均为 《太阳花工作室》 原创,欢迎转载!转载请注明本文地址,谢谢。
« mysql5.5和mysql5.6的默认配置对比
|
ERROR 1290 (HY000): The MySQL server is running with the --skip-grant-tables option so it cannot execute this statement»